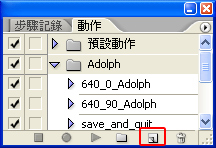
1. 在動作視窗內按下新增動作

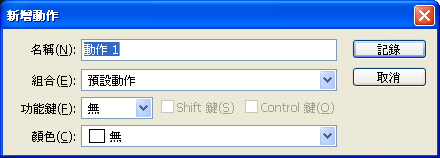
2. 按下以後會挑出新增動作的視窗。

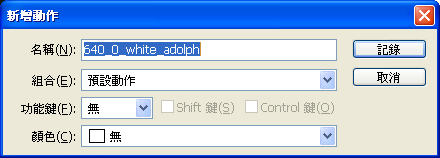
3. 請取一個名字以後,按下記錄。

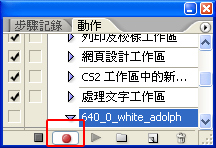
4. 按下記錄以後,開始記錄的紅色按鈕會亮起,代表此時開始記錄,往後想停止記錄則可以按下旁邊的停止按鈕按鈕。

從此以後就開始記錄動作,系統會記錄下來所有做過的動作,往後碰到需要處理時,就可以按下 Play 鍵,系統會開始對圖做出錄下的動作,節省時間。
接下來說的是縮圖與加框。
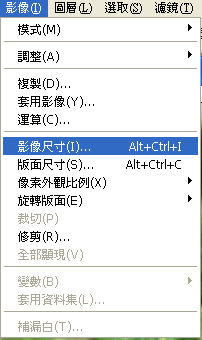
1. 選取影像 -> 影像尺寸

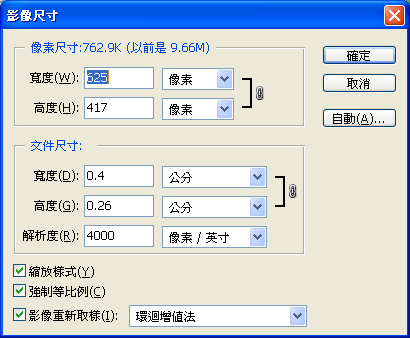
2. 通常碰到圖片時,我縮圖都縮為長邊是 640 pixels,但是記得要預留加框的空間。因為我打算加 15 pixels 的匡,因此我先把圖縮為長邊 625 pixels,接著按下確定就完成縮圖的動作。

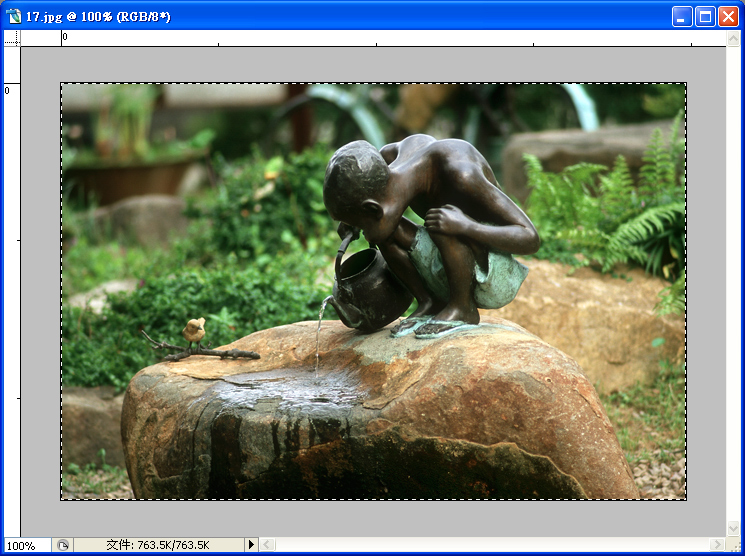
3. 再來我們要加框,加框時通常我會先加一個小小的細邊。此時可以按下鍵盤上的 Crtl + A 全選圖片,按下以後圖片應該是像這樣,外邊有虛線顯示的。

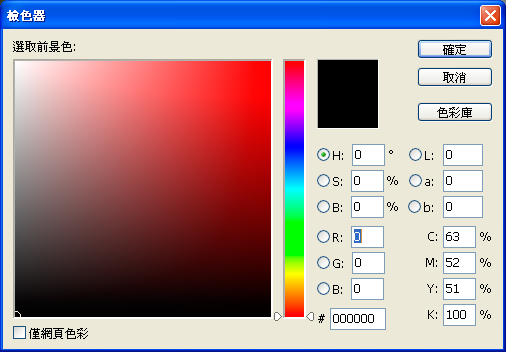
4. 接著請按下 D 切換前景,此時前景色應向下圖一樣黑色。

5. 請按一下黑色的部分,向下圖一樣設定為黑色,此動作的目的,是為了避免我們加框的顏色受到了前一個動作的影響。

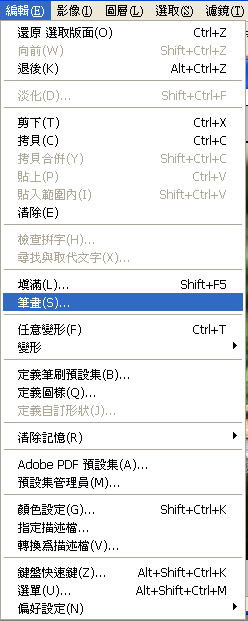
6. 選擇編輯 -> 筆畫

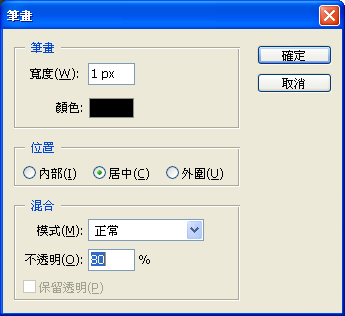
7. 在跳出來的筆畫視窗內,可以設定他的厚度,以我的設定來說是一個 pixel 居中。

8. 接著再選取編輯 -> 版面尺寸 來設定白框的大小

9. 重複做一次第三到第七步,就可以在白框外再加一個小小的細框。
10. 接下來打算加白字(打算加黑字則可以忽略此步驟),按下交換色票切換,讓切換為白色。
 -->
--> 
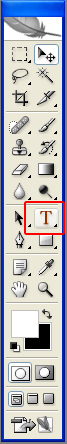
11. 按一下 T 鍵,再選取圖片就可以進行加字的動作了。

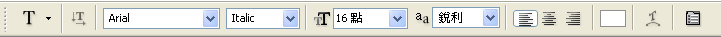
12. 可以從上方的設定列改變字體的設定。

13. 最後點選背景圖層,就完成了這張加框加字的動作。成果如下:

縮圖以後的些許銳利化,以後再來談談。

5 comments:
別這麼說
我只是比較早摸這些東西而已
這張示範照片是哪裡拍的啊?
好漂亮喔~!!
謝謝全天下最好心的豆腐
真的很感謝你~~~
下回我會來折磨RL了
哇哈哈哈~~~
Rodney,
示範照是在鶯歌拍的
Contax 180/2.8
Hank,
還需要什麼技巧我再來寫 SOP
您好!您的教學很棒唷!我有成功做出第一個框。不過重複step3-7沒有多出一個另外的細框耶。有可能是忽略了什麼嗎?另外,我的photoshop中版面尺寸是在影像下面,而非編輯,是因為版本不同吧?
Post a Comment